|
|
@@ -1,43 +1,39 @@
|
|
|
JEECG BOOT 低代码平台(Vue3前端)
|
|
|
===============
|
|
|
-
|
|
|
-当前最新版本: 1.1.0-beta(预计发布时间:20220516)
|
|
|
+当前最新版本: 1.2.0(发布时间:20220606)
|
|
|
|
|
|
|
|
|
## 简介
|
|
|
JeecgBoot-Vue3采用 Vue3.0、Vite、 Ant-Design-Vue、TypeScript 等新技术方案,包括二次封装组件、utils、hooks、动态菜单、权限校验、按钮级别权限控制等功能。
|
|
|
是在 Vben-Admin 基础上研发的,适合于JeecgBoot的新版前端VUE3框架。
|
|
|
+
|
|
|
+> 强大的代码生成器让前后端代码一键生成! JeecgBoot引领低代码开发模式(OnlineCoding-> 代码生成-> 手工MERGE), 帮助解决Java项目70%的重复工作,让开发更多关注业务。既能快速提高效率,节省成本,同时又不失灵活性
|
|
|
|
|
|
-> 全新的VUE3技术栈,不只是追赶技术潮流,用了之后才能体会到Vue3的好处,的确比2更加适合大型项目。
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-## 相关文档
|
|
|
-
|
|
|
+## 源码下载
|
|
|
|
|
|
-* 开发文档:http://vue3.jeecg.com
|
|
|
-* 入门视频:[新手零基础入门视频](https://www.bilibili.com/video/BV1V34y187Y9)
|
|
|
-* JEECG官网:[www.jeecg.com](http://www.jeecg.com)
|
|
|
-* 代码生成:http://vue3.jeecg.com/2677352
|
|
|
-* 在线演示:http://boot3.jeecg.com
|
|
|
-* QQ交流群:683903138
|
|
|
+#### Github
|
|
|
+- 前端:https://github.com/jeecgboot/jeecgboot-vue3
|
|
|
+- 后端:https://github.com/jeecgboot/jeecg-boot
|
|
|
|
|
|
+#### Gitee
|
|
|
+- 前端:https://gitee.com/jeecg/jeecgboot-vue3
|
|
|
+- 后端:https://gitee.com/jeecg/jeecg-boot
|
|
|
|
|
|
-## 源码下载
|
|
|
+> 入门必看(切换Vue3路由) [http://vue3.jeecg.com/2671576](http://vue3.jeecg.com/2671576)
|
|
|
|
|
|
-> - 重要必看:切换Vue3路由: [http://vue3.jeecg.com/2671576](http://vue3.jeecg.com/2671576)
|
|
|
-> - 后台版本要求:`jeecgboot v3.0+`以上, 因为从3.0版本开始,后台为了兼容vue3.0前端做了很多适配工作。
|
|
|
|
|
|
-| | JAVA后端 | VUE3前端 |
|
|
|
-|--- |--- | --- |
|
|
|
-| github | https://github.com/jeecgboot/jeecg-boot | https://github.com/jeecgboot/jeecgboot-vue3 |
|
|
|
-| 码云 | https://gitee.com/jeecg/jeecg-boot | https://gitee.com/jeecg/jeecgboot-vue3 |
|
|
|
+## 技术文档
|
|
|
|
|
|
+- 开发文档:[http://vue3.jeecg.com](http://vue3.jeecg.com)
|
|
|
+- 官方网站: [http://www.jeecg.com](http://www.jeecg.com)
|
|
|
+- 在线演示:[http://boot3.jeecg.com](http://boot3.jeecg.com)
|
|
|
+- 快速入门:[入门视频](https://www.bilibili.com/video/BV1V34y187Y9 "入门视频") | [ 代码生成](http://vue3.jeecg.com/2677352)
|
|
|
+- QQ交流群:683903138
|
|
|
|
|
|
## 安装与使用
|
|
|
|
|
|
|
|
|
-
|
|
|
+
|
|
|
- Get the project code
|
|
|
|
|
|
```bash
|
|
|
@@ -59,6 +55,11 @@ yarn install
|
|
|
yarn serve
|
|
|
```
|
|
|
|
|
|
+```bash
|
|
|
+手工修改后台接口地址:
|
|
|
+.env.development
|
|
|
+```
|
|
|
+
|
|
|
- build
|
|
|
|
|
|
```bash
|
|
|
@@ -68,8 +69,7 @@ yarn build
|
|
|
|
|
|
|
|
|
## 功能模块
|
|
|
-> vue3版本已经实现了系统管理、系统监控、报表、各种组件、前端权限、GUI代码生成 等平台基础模块,
|
|
|
-> 除了Online表单、Online报表模块其他都已完成。
|
|
|
+> vue3版本已经实现了系统管理、系统监控、报表、各种组件、前端权限、GUI代码生成、Online表单、Online报表等平台功能。
|
|
|
|
|
|
```
|
|
|
├─首页
|
|
|
@@ -173,7 +173,7 @@ yarn build
|
|
|
│ ├─集成Websocket消息通知机制
|
|
|
│ ├─支持第三方登录(QQ、钉钉、微信等)
|
|
|
│ ├─系统编码规则
|
|
|
-├─Online在线开发(尚未实现)
|
|
|
+├─Online在线开发
|
|
|
│ ├─Online在线表单
|
|
|
│ ├─Online代码生成器
|
|
|
│ ├─Online在线报表
|
|
|
@@ -182,6 +182,46 @@ yarn build
|
|
|
```
|
|
|
|
|
|
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+## 系统效果
|
|
|
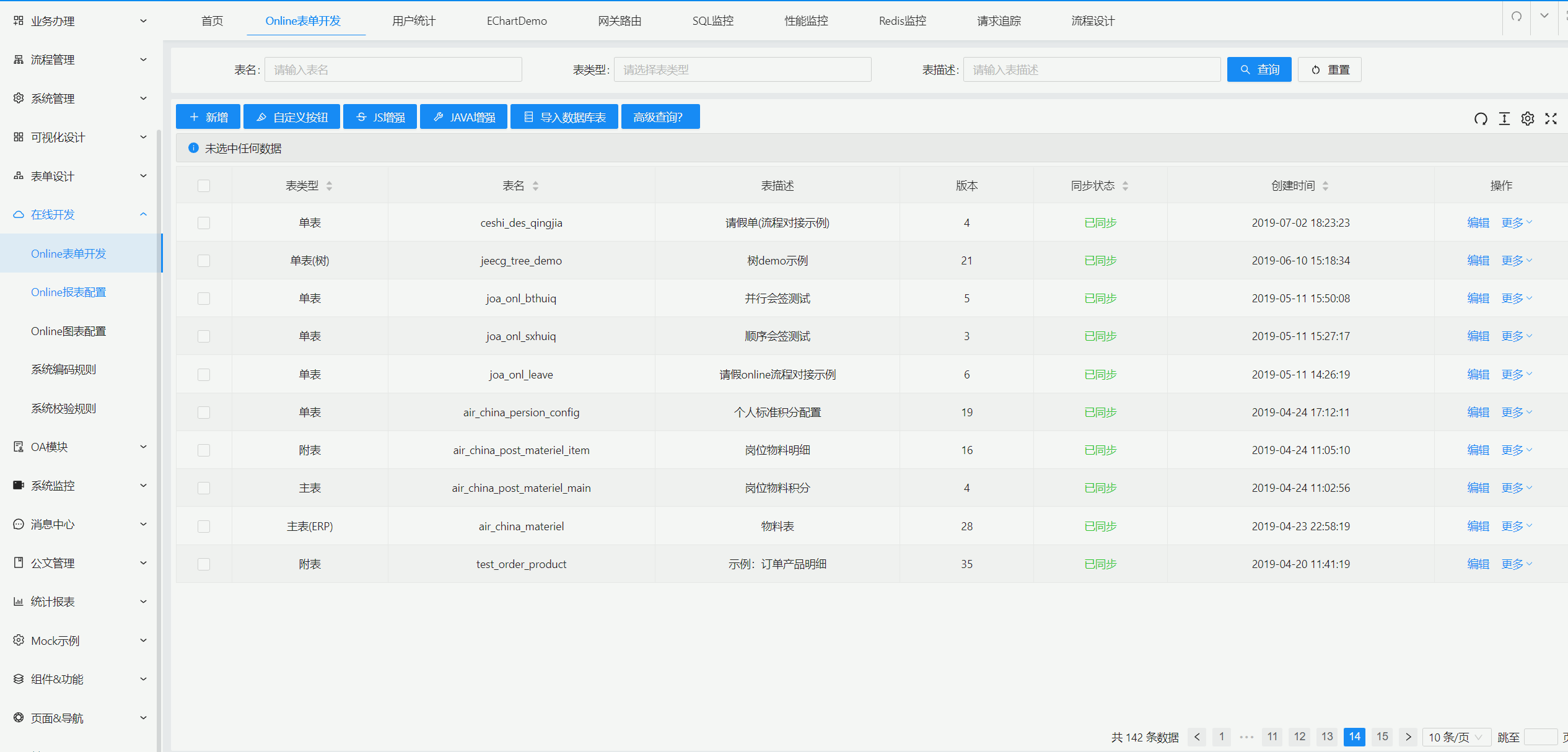
+系统后台
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
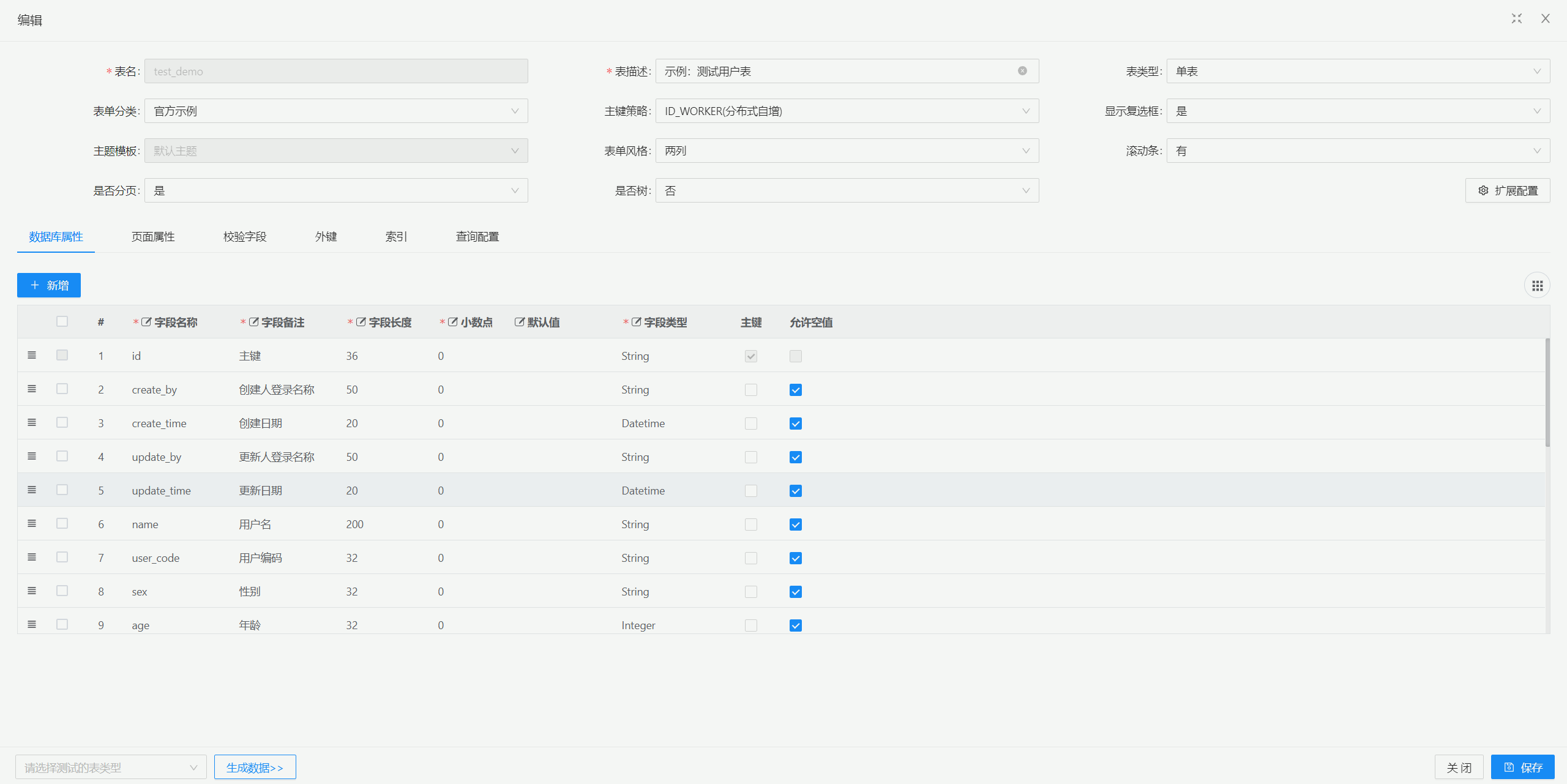
+online表单&online报表
|
|
|
+
|
|
|
+
|
|
|
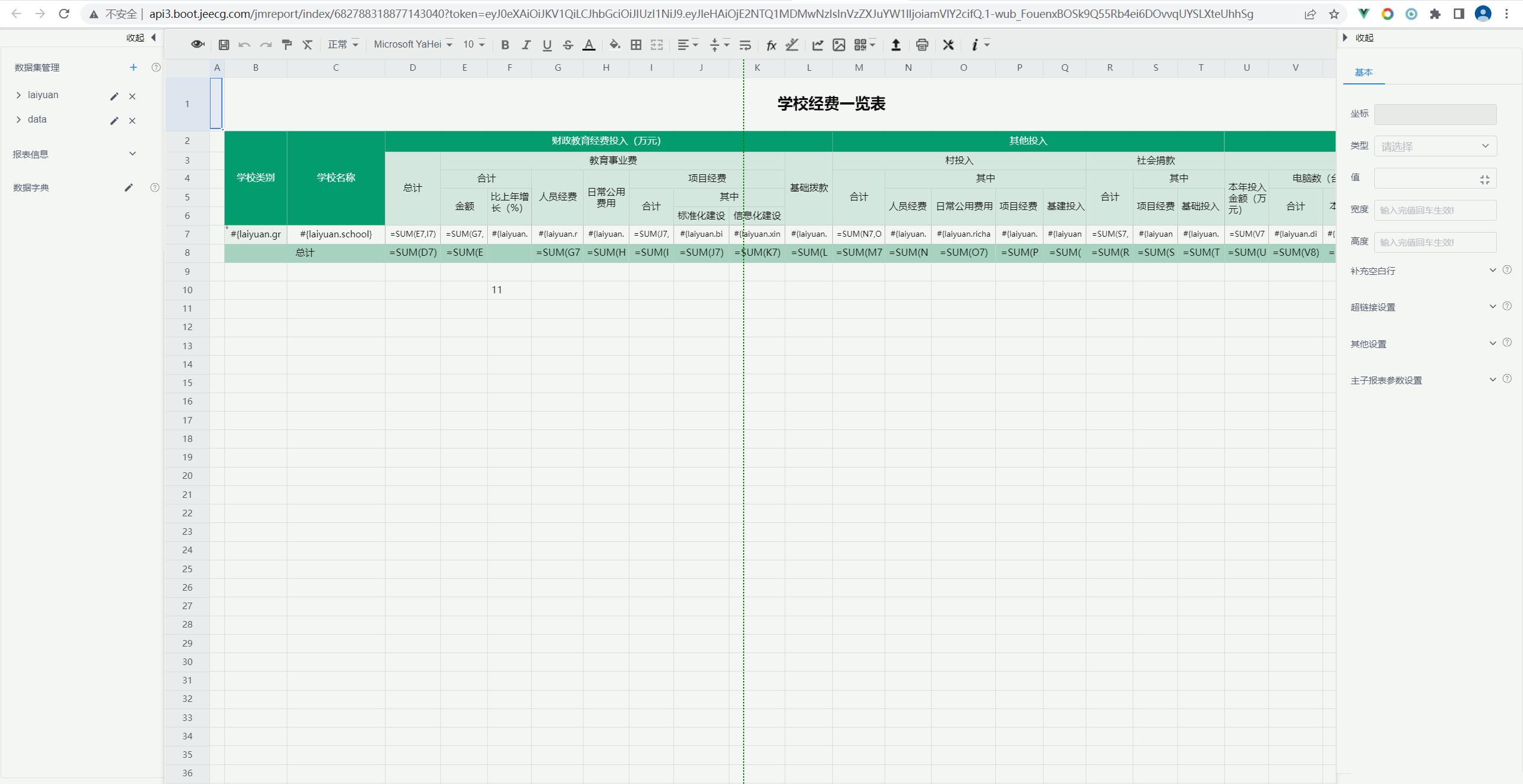
+报表效果
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
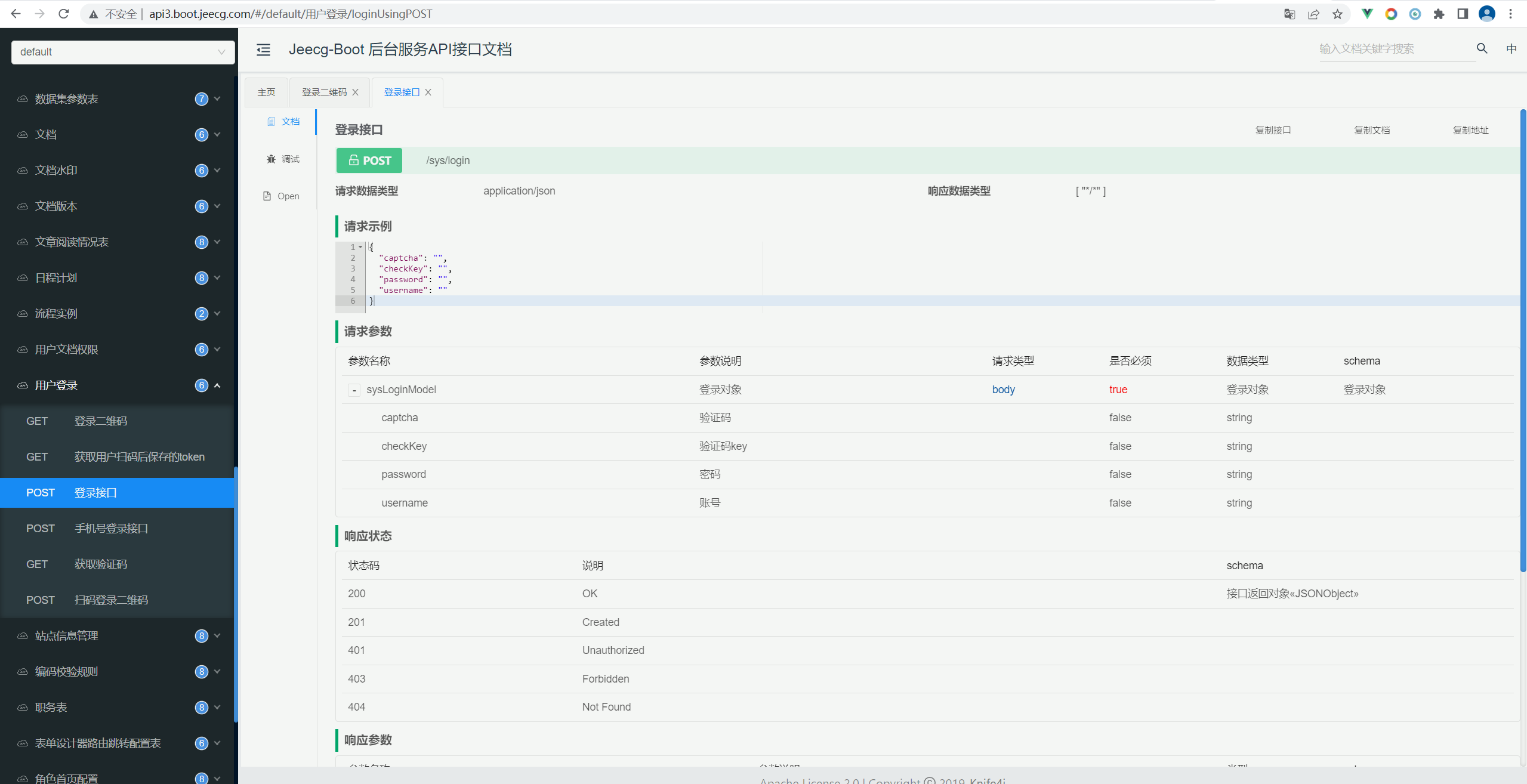
+接口文档
|
|
|
+
|
|
|
+
|
|
|
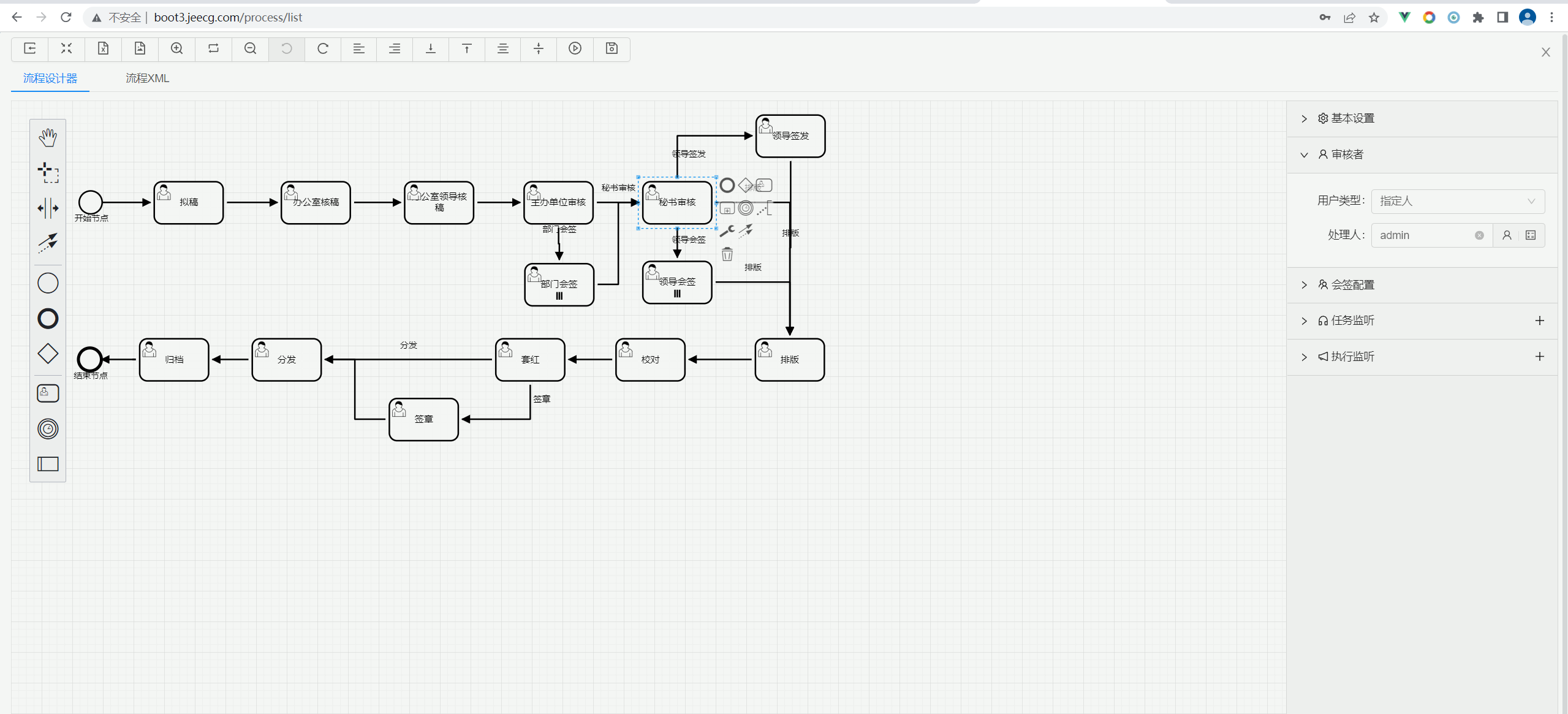
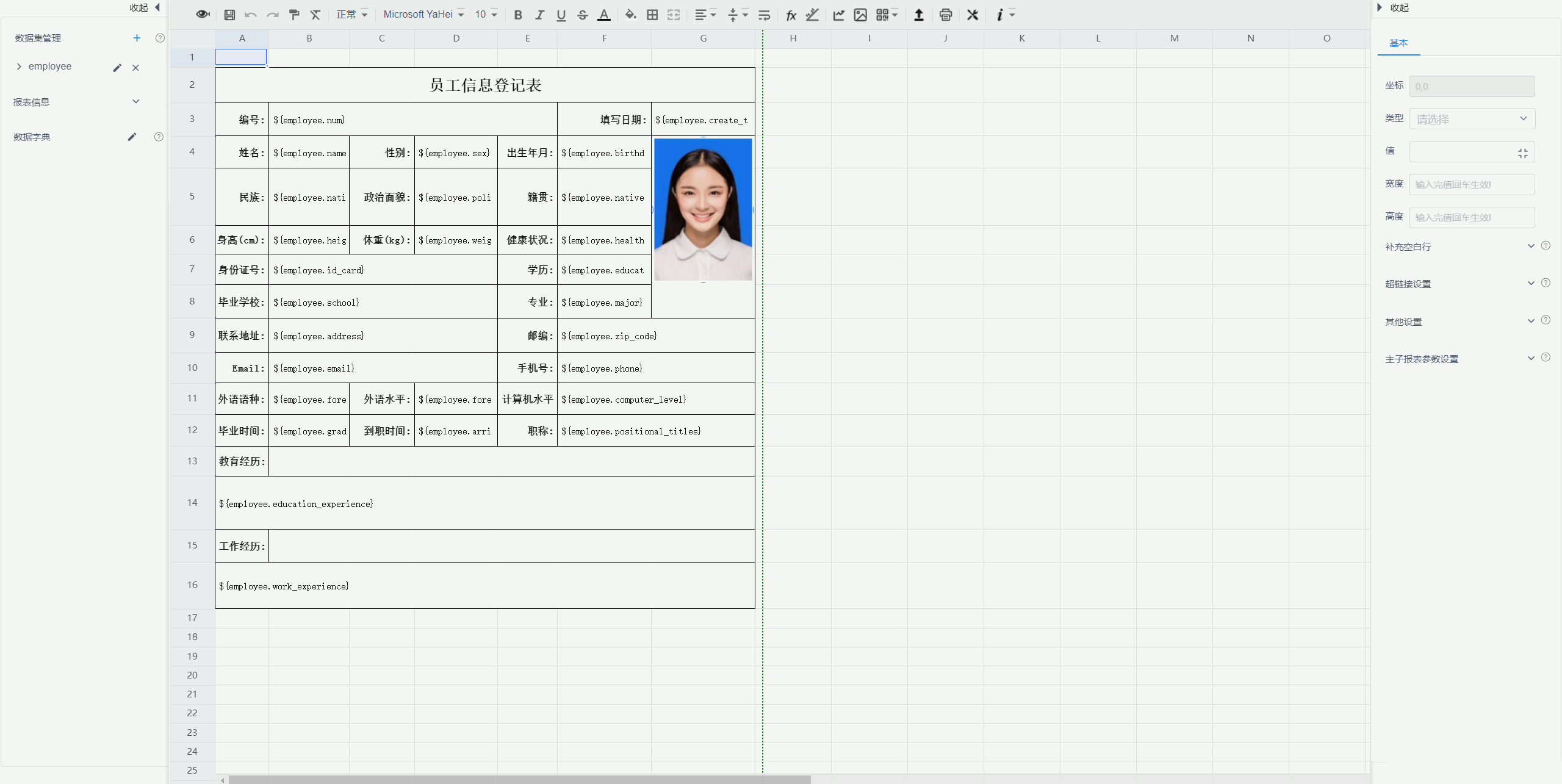
+流程设计&表单设计&报表设计
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+大屏模板
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
## 入门必备
|
|
|
|
|
|
本项目需要一定前端基础知识,请确保掌握 Vue 的基础知识,以便能处理一些常见的问题。 建议在开发前先学一下以下内容,提前了解和学习这些知识,会对项目理解非常有帮助:
|
|
|
@@ -211,16 +251,3 @@ yarn build
|
|
|
|
|
|
|
|
|
|
|
|
-
|
|
|
-## 系统效果
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-
|