|
|
@@ -0,0 +1,58 @@
|
|
|
+<template>
|
|
|
+ <div class="icon-light">
|
|
|
+ <div class="icon-point" v-for="(item, index) in pointList" :key="index"
|
|
|
+ :style="{ left: item.leftV, top: item.topV }">
|
|
|
+ <img :src="item.imgSrc" alt="">
|
|
|
+ <span :style="{ color: item.textColor }">{{ item.label }}</span>
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+</template>
|
|
|
+
|
|
|
+<script setup lang="ts">
|
|
|
+import { ref, reactive } from 'vue'
|
|
|
+import { getAssetURL } from '/@/utils/ui';
|
|
|
+
|
|
|
+let pointList = reactive<any[]>([
|
|
|
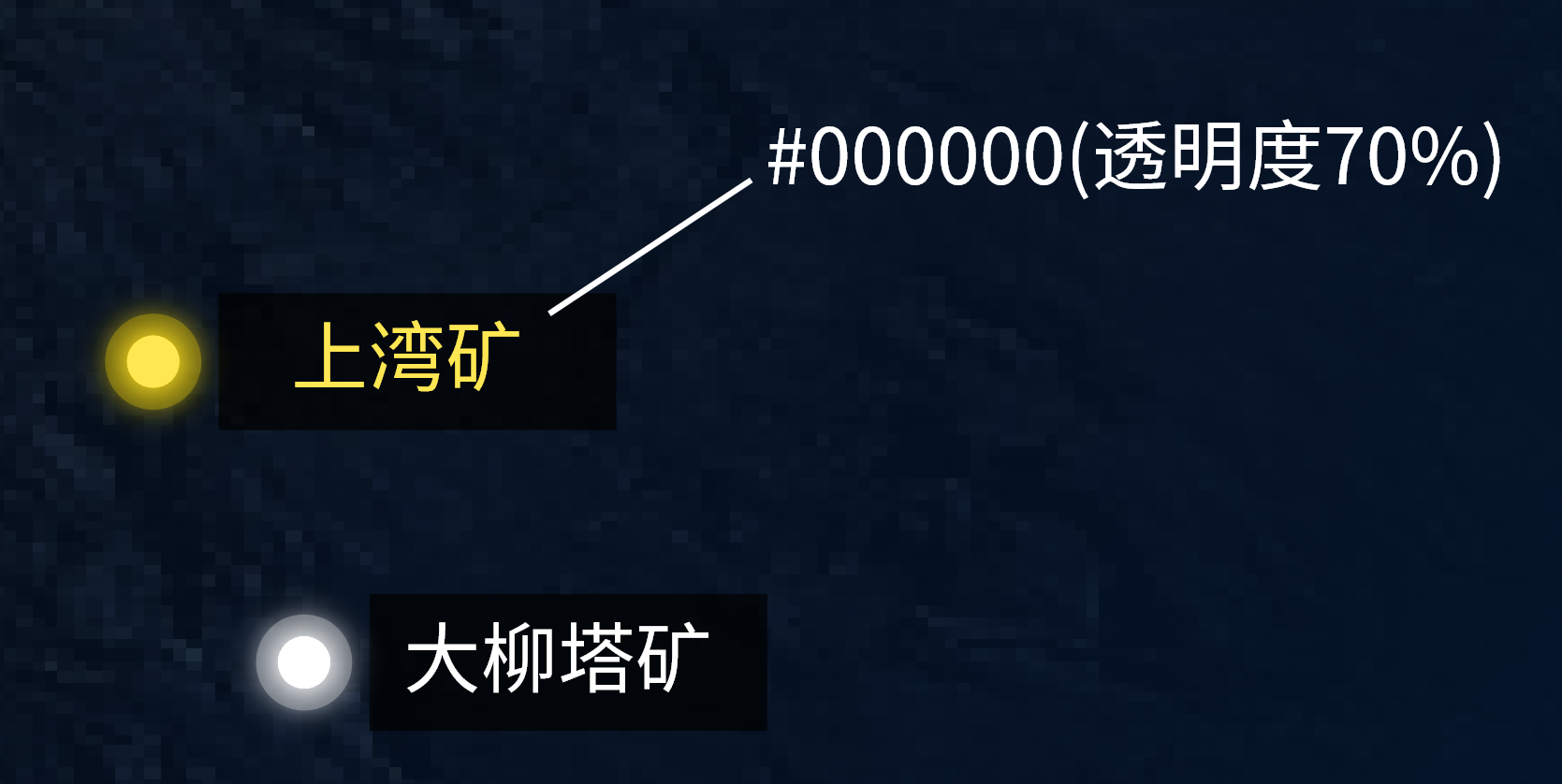
+ { imgSrc: getAssetURL('company/unselect-bg.png'), label: '柳塔矿', leftV: '327px', topV: '40px', textColor: '#fff' },
|
|
|
+ { imgSrc: getAssetURL('company/unselect-bg.png'), label: '寸草塔二矿', leftV: '291px', topV: '69px', textColor: '#fff' },
|
|
|
+ { imgSrc: getAssetURL('company/select-bg.png'), label: '布尔台矿', leftV: '286px', topV: '97px', textColor: 'rgba(255, 231, 83,.9)' },
|
|
|
+ { imgSrc: getAssetURL('company/unselect-bg.png'), label: '乌兰木伦矿', leftV: '327px', topV: '115px', textColor: '#fff' },
|
|
|
+ { imgSrc: getAssetURL('company/select-bg.png'), label: '寸草塔矿', leftV: '346px', topV: '132px', textColor: 'rgba(255, 231, 83,.9)' },
|
|
|
+ { imgSrc: getAssetURL('company/unselect-bg.png'), label: '石坎台矿', leftV: '373px', topV: '149px', textColor: '#fff' },
|
|
|
+ { imgSrc: getAssetURL('company/select-bg.png'), label: '补连塔矿', leftV: '408px', topV: '184px', textColor: 'rgba(255, 231, 83,.9)' },
|
|
|
+ { imgSrc: getAssetURL('company/unselect-bg.png'), label: '哈拉沟矿', leftV: '445px', topV: '214px', textColor: '#fff' },
|
|
|
+ { imgSrc: getAssetURL('company/select-bg.png'), label: '上湾矿', leftV: '439px', topV: '244px', textColor: 'rgba(255, 231, 83,.9)' },
|
|
|
+ { imgSrc: getAssetURL('company/unselect-bg.png'), label: '活鸡兔井', leftV: '398px', topV: '265px', textColor: '#fff' },
|
|
|
+ { imgSrc: getAssetURL('company/unselect-bg.png'), label: '大柳塔矿', leftV: '492px', topV: '260px', textColor: '#fff' },
|
|
|
+ { imgSrc: getAssetURL('company/select-bg.png'), label: '锦界矿', leftV: '565px', topV: '413px', textColor: 'rgba(255, 231, 83,.9)' },
|
|
|
+ { imgSrc: getAssetURL('company/unselect-bg.png'), label: '榆家梁矿', leftV: '669px', topV: '308px', textColor: '#fff' },
|
|
|
+ { imgSrc: getAssetURL('company/select-bg.png'), label: '宝德矿', leftV: '862px', topV: '340px', textColor: 'rgba(255, 231, 83,.9)' },
|
|
|
+])
|
|
|
+
|
|
|
+</script>
|
|
|
+
|
|
|
+<style lang="less" scoped>
|
|
|
+.icon-light {
|
|
|
+ position: relative;
|
|
|
+ width: 100%;
|
|
|
+ height: 100%;
|
|
|
+
|
|
|
+ .icon-point {
|
|
|
+ display: flex;
|
|
|
+ align-items: center;
|
|
|
+ position: absolute;
|
|
|
+
|
|
|
+ img {
|
|
|
+ width: 35px;
|
|
|
+ height: 35px;
|
|
|
+ cursor: pointer;
|
|
|
+ }
|
|
|
+
|
|
|
+ span {
|
|
|
+ font-size: 12px;
|
|
|
+ padding: 0px 5px;
|
|
|
+ background-color: rgba(12, 13, 13);
|
|
|
+ }
|
|
|
+ }
|
|
|
+}
|
|
|
+</style>
|