|
|
преди 4 години | |
|---|---|---|
| .github | преди 4 години | |
| .vscode | преди 4 години | |
| build | преди 4 години | |
| mock | преди 4 години | |
| public | преди 4 години | |
| src | преди 4 години | |
| .editorconfig | преди 4 години | |
| .env | преди 4 години | |
| .env.development | преди 4 години | |
| .env.production | преди 4 години | |
| .eslintignore | преди 4 години | |
| .eslintrc.js | преди 4 години | |
| .gitignore | преди 4 години | |
| .ls-lint.yml | преди 4 години | |
| .prettierignore | преди 4 години | |
| .stylelintignore | преди 4 години | |
| CHANGELOG.en_US.md | преди 4 години | |
| CHANGELOG.zh_CN.md | преди 4 години | |
| LICENSE | преди 4 години | |
| README.en-US.md | преди 4 години | |
| README.md | преди 4 години | |
| commitlint.config.js | преди 4 години | |
| index.html | преди 4 години | |
| lint-staged.config.js | преди 4 години | |
| package.json | преди 4 години | |
| postcss.config.js | преди 4 години | |
| prettier.config.js | преди 4 години | |
| stylelint.config.js | преди 4 години | |
| tsconfig.json | преди 4 години | |
| vite.config.ts | преди 4 години | |
| yarn.lock | преди 4 години |
README.en-US.md
VUE VBEN ADMIN2.0
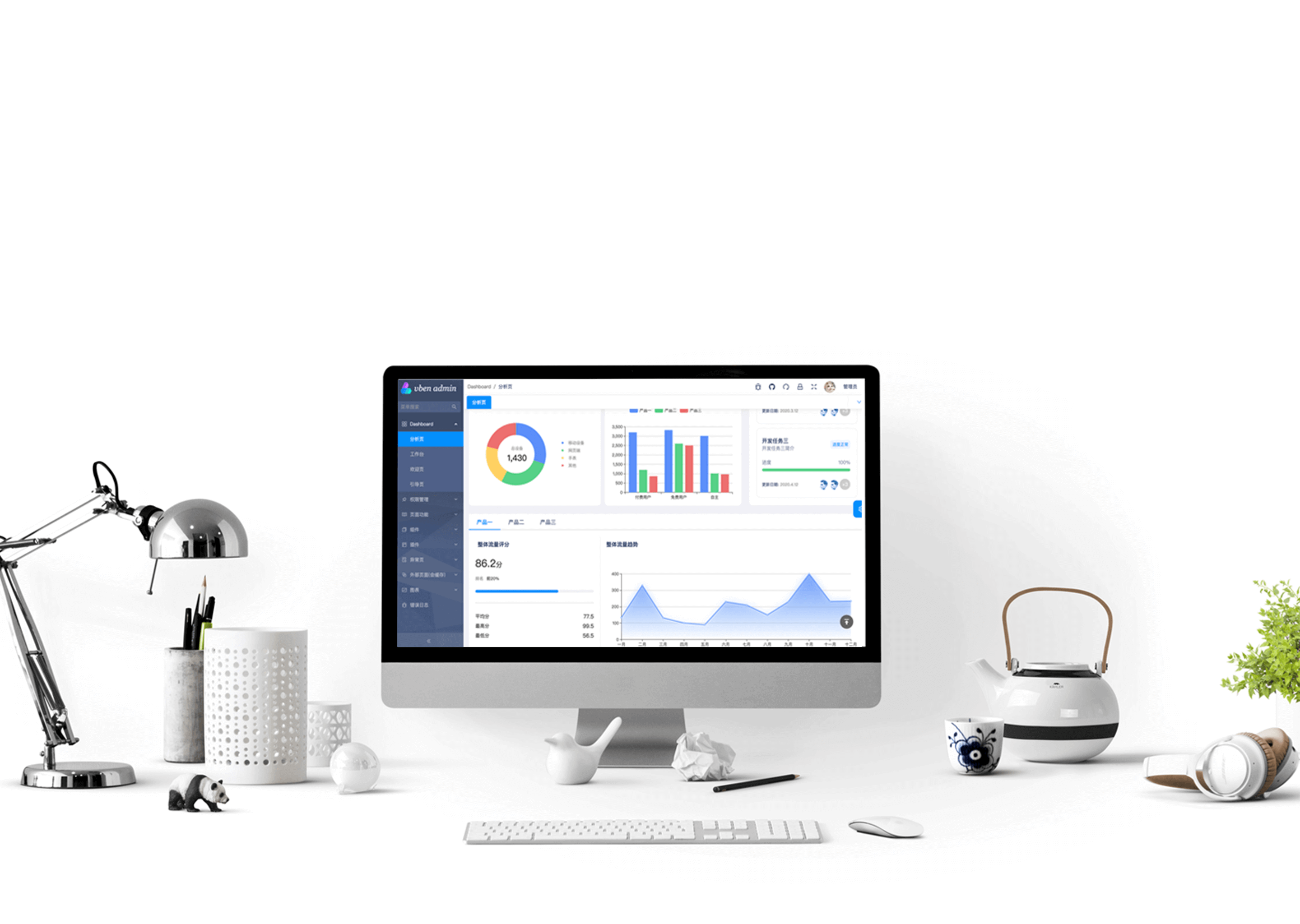
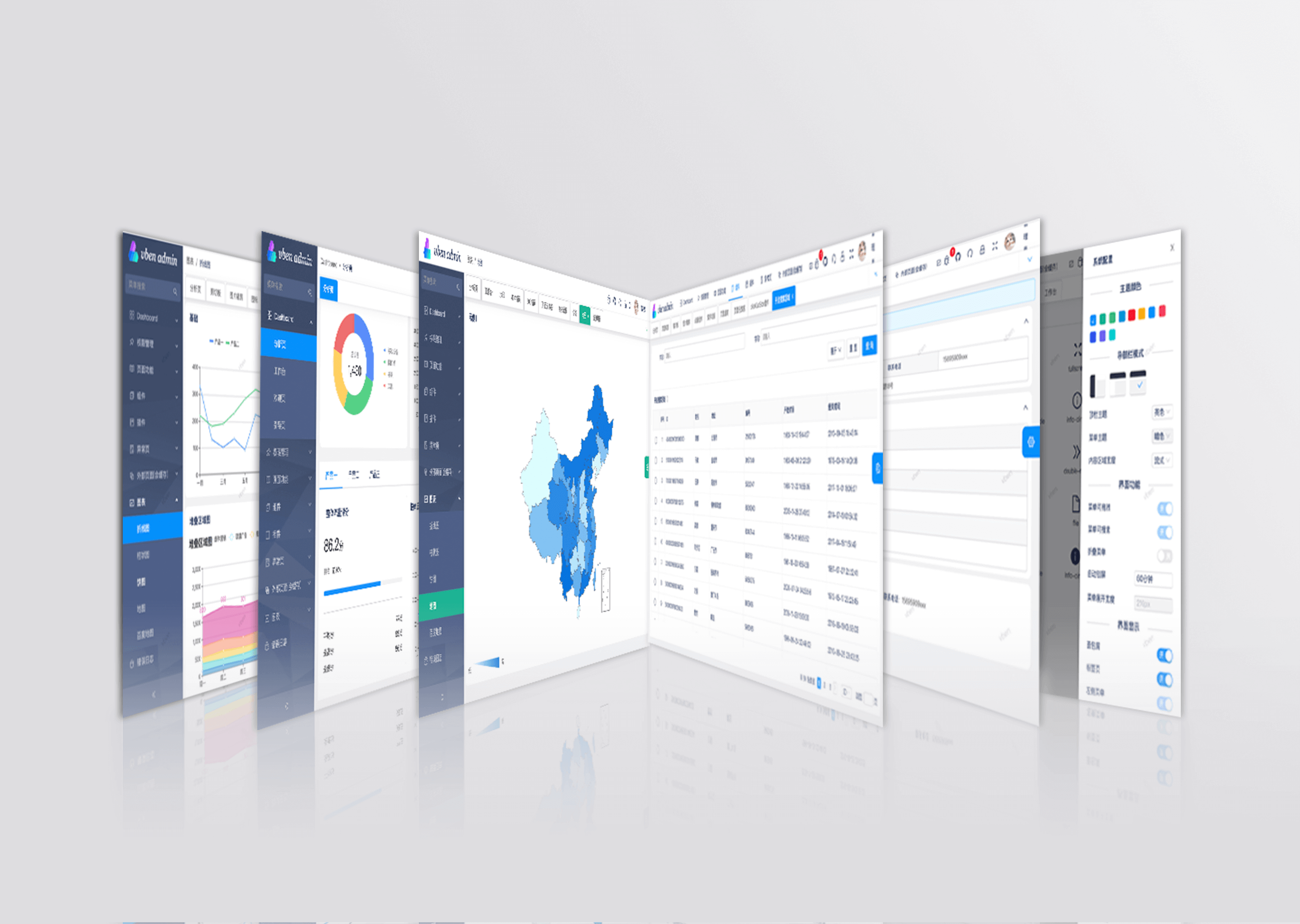
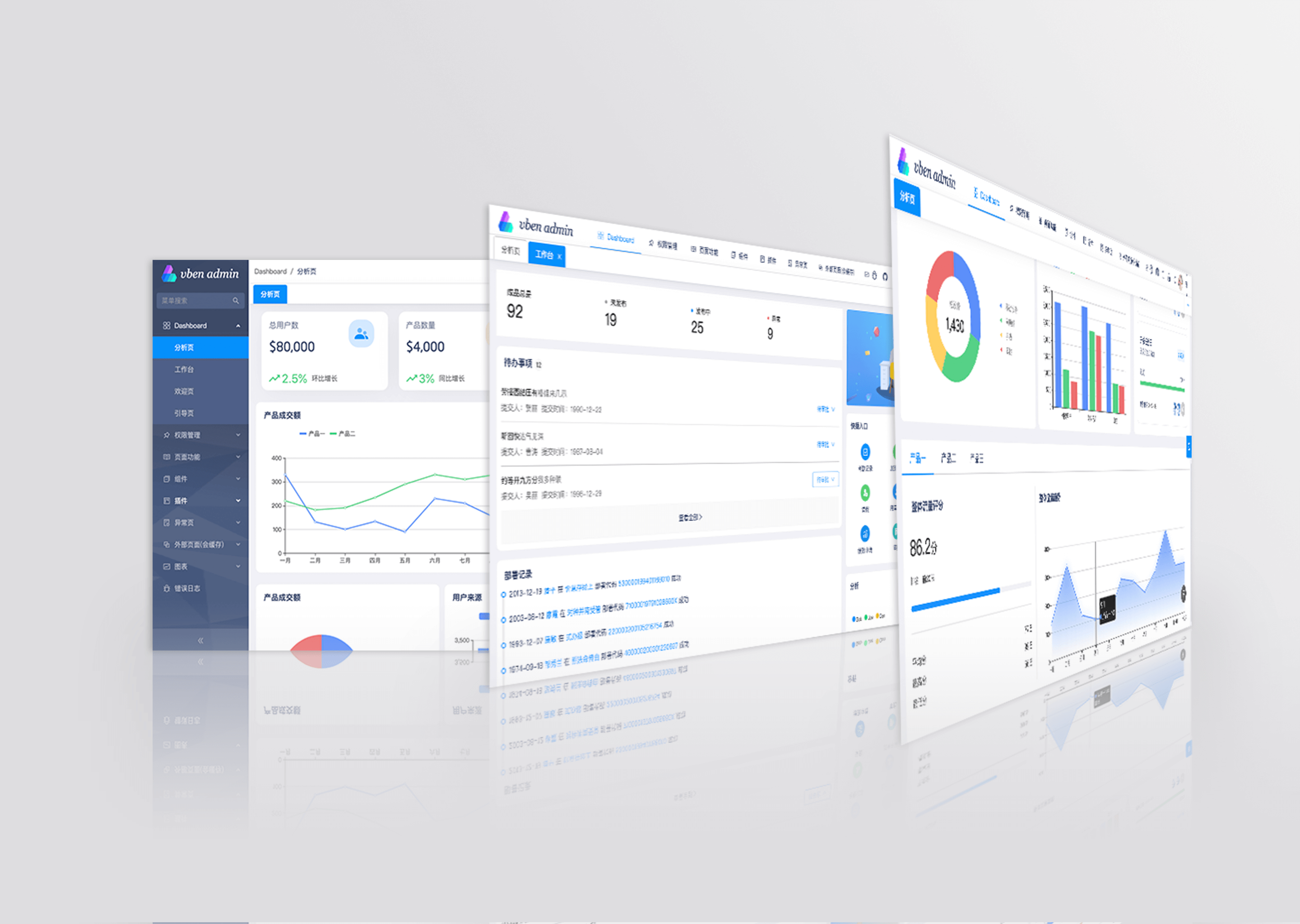
[Chinese](./README.md) | **English** [CHANGELOG](CHANGELOG.en_US.md) - [Introduction](#introduction) - [GitHub](#github) - [Thin](#thin) - [Preview](#preview) - [Documentation](#documentation) - [Preinstallation](#preinstallation) - [Environmental requirements](#environmental-requirements) - [UI framework](#ui-framework) - [Icon](#icon) - [Plugin](#plugin) - [Suggested development environment](#suggested-development-environment) - [Install](#install) - [Usage](#usage) - [Development environment](#development-environment) - [Build](#build) - [Format](#format) - [Other](#other) - [Git submit specifications](#git-submit-specifications) - [Code contribution](#code-contribution) - [Finished features](#finished-features) - [Developing features](#developing-features) - [Browser support](#browser-support) - [Plugins](#plugins) ## Introduction The project is based on the vue3 style background management system implemented by ʻant-design-vue`, `typescript`,`vue3.0`,`vite`,`tsx`, ## GitHub [vue-vben-admin2.0](https://github.com/anncwb/vue-vben-admin) - `main` branch ### Thin [vue-vben-admin-thin-next](https://github.com/anncwb/vben-admin-thin-next) ## Preview - [2.0 preview](https://vvbin.cn/next/) - [2.0 Thin Preview](https://vvbin.cn/thin/next/) Account for test: vben/123456Documentation
The documentation for 2.0 hasn't started yet, it will be provided later.
Preinstallation
Environmental requirements
Node.js: - Version>12.0.0is better.yarn>npm>cnpm: - Package management tool.
UI framework
- Tailwind CSS - 2.0.0-beta.5 has deleted.
- Ant Design Vue 2.0
Icon
- Ant Design Vue Icon Component - Icon which is imported on demand.
- Iconify - Icon can be used Icônes
- PurgeIcons - Icon which is used by build.
Plugin
- Vue Router Next
- Vuex Next
- vuex-module-decorators - vuex modular
- vite-plugin-mock - Mock plugin base on vite
- vue-i18n - Internationalization
- lodash-es - JavaScript utility library
- axios - Http data interaction
- TypeScript
Suggested development environment
Git: - Tool of version managementVisual Studio Code- (VSCode): Latest version- VS Code Extensions
- Iconify IntelliSense
- Tailwind CSS IntelliSense - Tailwind css style association
- Vetur - Essential for vue development
- ESLint - Checking script code
- Prettier - Code formatting
- Stylelint - Css formatting
Install
# Make git case sensitive to file names
git config core.ignorecase false
# Pull code of the project
git clone https://github.com/anncwb/vue-vben-admin.git vue-vben-admin-2.0
cd vue-vben-admin-2.0
# If you use other package management tool, you can install it by yourself
# if you hasn't install yarn, please run: npm install -g yarn
yarn install
Usage
Development environment
yarn serve
Build
yarn build # build
yarn build:no-cache # build, cache will be removed before build
yarn report # Generate build package report preview
Format
yarn lint:stylelint # css formatting
yarn lint:prettier # js/ts code formatting
Other
yarn reinstall # Remove dependencies and reinstall, supported window
yarn preview # Build and preview in local
yarn log # Generate CHANGELOG
yarn clean:cache # Delete cache
yarn clean:lib # Delete node_modules, supported window
Git submit specifications
Refer to vue specifications (Angular)
featAdd new featuresfixFix problem/BUGstyleCode style related and doesn't affect the running resultperfOptimization/performance improvementrefactorRefactorrevertUndo edittestTest relateddocsDocumentation/noteschoreDependent update/scaffolding configuration modification etcworkflowWorkflow improvementsciContinuous integrationtypesUpdate file of type definitionwipDeveloping
Code contribution
- Fork code!
- Create your own branch:
git checkout -b feat/xxxx - Submit your changes:
git commit -am 'feat(function): add xxxxx' - Push your branch:
git push origin feat/xxxx - submit
pull request
Finished features
- Project construction (based on vite))
- Login and exit
- Menu (can search, drag and drop and menu layout)
- Multiple tabs/breadcrumbs
- Permission management base on role
- Permission management base on background
- The separation of routing and menu settings
- Collapsible sidebar
- Draggable sidebar
- Multi-tab mode/global control
- Menu search
- Page loading
- Scroll bar component
- Pop-up window expansion (dragable, full screen, adaptive height)
- Mock data
- hook Package
- Form component
- Right-click menu
- Watermark plugin
- Animation component
- QR code plugin
- Internationalization plugin
- Details component
- Validation component
- Tree component
- Picture preview component
- Table component
- Chart library
- Digital animation
- First screen loading waiting animation
- Extract the production environment profile
- Build Gzip
- System performance optimization
- Data import and export
- Global error handling
- Rich text component
Developing features
- Upload component
- Theme configuration
- Dark theme
- Build CDN
If you have more components/functions/suggestions/bugs/, welcome to submit pr or issue.
Browser support
It is recommended to use the Chrome browser for local development. Development in the Firefox browser is relatively slow.
Support modern browsers, Not currently supported ie11,Follow-up consideration support ie11
 | IE | Edge
 | Firefox
|---|


More browsers can view Can I Use Es Module
Plugins
If these plugins are helpful to you, you can give a star